圖片來源:https://v4-alpha.getbootstrap.com/
Bootstrap整合了css、javascript、元件,變成只要套用就能快速的寫出前端的框架,這點造福很多只負責後端的開發者可以不用去深度了解css語法,可以用簡單的方式套用包好的格式。
Bootstrap可以幫助開發者快速開發一個擁有自適應性特色的網站(responsive web design, RWD)。
為了達到RWD效果,Bootstrap提供了Grid System的方式,他將銀幕大小區分成正式個區塊,另外Bootstrap是屬於mobile First的概念,所以一般都是以寬度至少幾px之後上一個位階的邏輯,所以在繼承權重中,xs(手機768px以下)>sm(平板768px以上)>md(電腦版992px以上)>lg(電視1200px以上),而在Grid System中分成12個區塊,也就是螢幕畫面一行加起來總數是12。
// Small devices (landscape phones, 544px and up)
@media (min-width: 544px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
分為col-xs、col-sm、col-md、col-lg四種尺寸
<div class="container">
<div class="row">
<div class="col-xs-12"></div>
</div>
</div>
由外而內container、row最後是col-*組成。
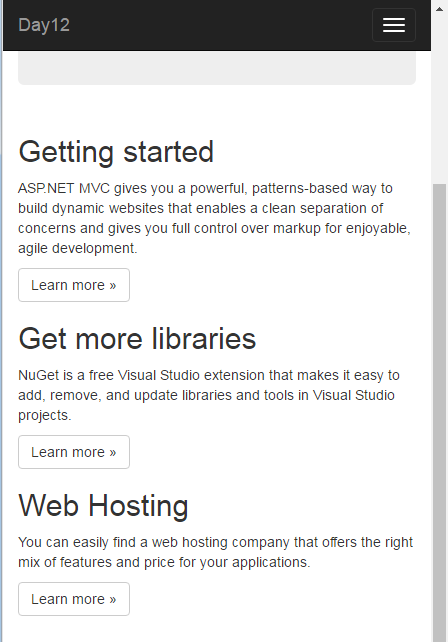
先改Home/Index的View進行測試
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-5">
...
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-5">
...
</div>
<div class="col-xs-12 col-sm-12 col-md-2 col-lg-5">
...
</div>
</div>
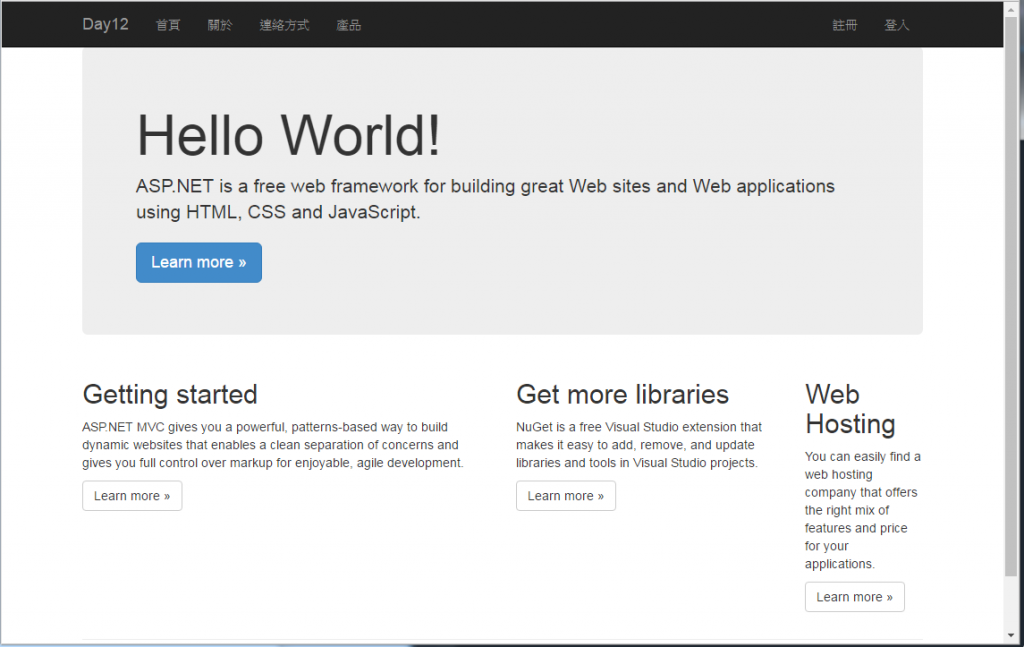
在尺吋>1200的lg下,col-lg(5+5+5=15)>12,預設最大column是12,所以第三個col-lg-5會被擠到第二列。
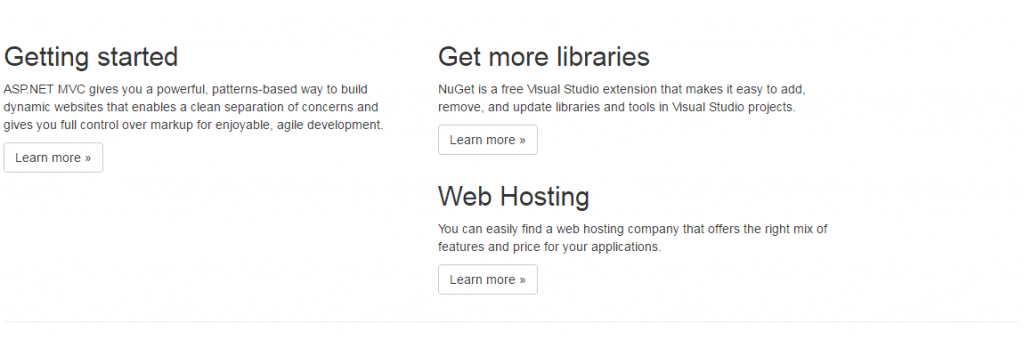
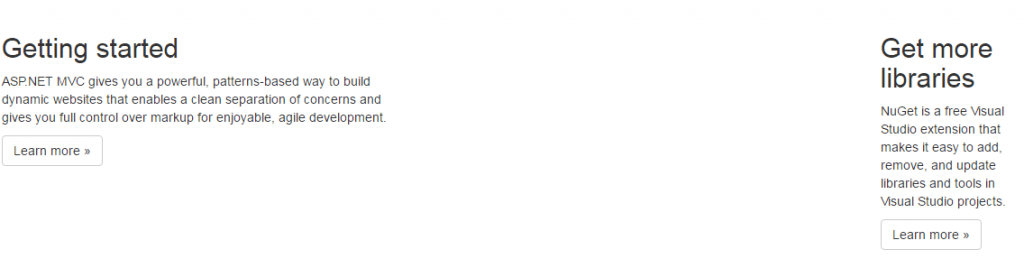
接著我們把視窗拉到md的尺吋,col-md-(6+4+2=12)
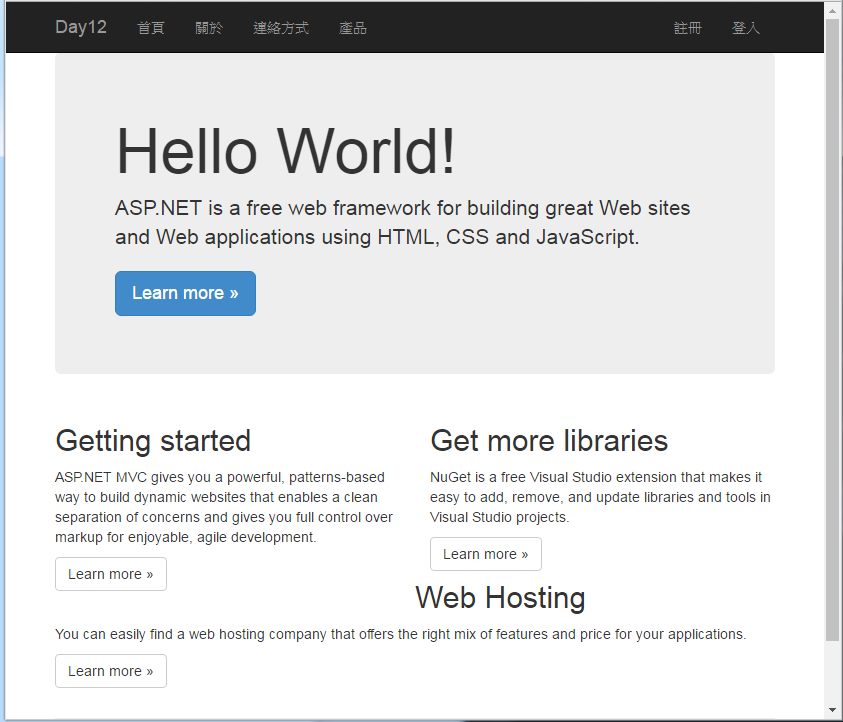
col-sm-(6+6)分兩行
col-xs(12)**3 分三行
<div class="col-lg-5">
...
</div>
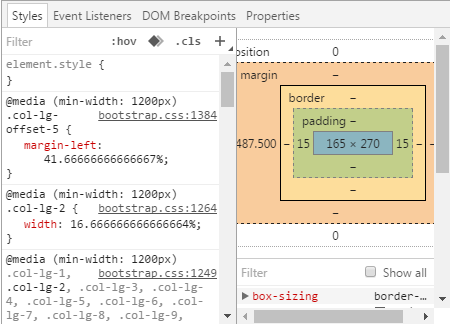
<div class="col-lg-2 col-lg-offset-5">
...
</div>
公式=col-lg(5+5+2)=12,顯示會如下,中間5格不放東西。
但其實只是用margin-left
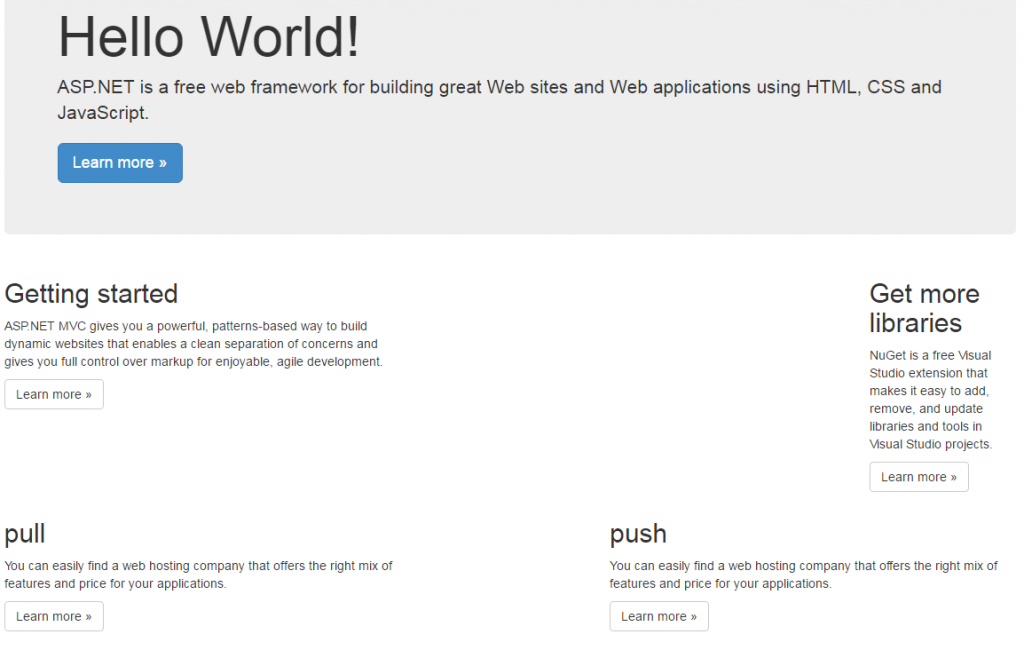
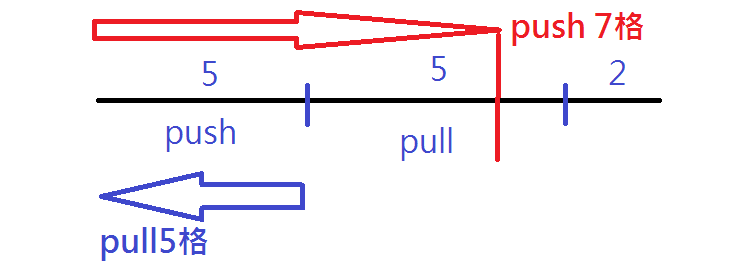
<div class="col-lg-5 col-lg-push-7">
<h2>push</h2>
...
</div>
<div class="col-lg-5 col-lg-pull-5">
<h2>pull</h2>
...
</div>
正常顯示應該為push再左邊接著顯示pull,公式push7格+本身佔5格,pull5格本身佔5格
結果push跟pull就可以輕鬆換顯示順序,其實根本是透過css的left跟right